
昨年スタートした、パーソルキャリアのデザイン組織「NUTION」。当ウェブサイトの制作をはじめとする、NUTIONのブランディングを担当してくださったのは、Shhh inc.です。NUTIONメンバーも一緒になって議論を重ねながら進んでいったブランディングプロジェクトですが、そのプロセスの中には、私たちの見えないところにも工夫や試行錯誤がたくさんあったはず。と、デザイナーである私たちNUTIONメンバーは、そんな裏側にも興味津々。ぜひ「種明かし」をしてもらいたいと、Shhh inc. のお二人に改めてお話を伺うことにしました。
NUTIONのブランディングプロジェクトは、2022年1月にスタートし、9月末にウェブサイトが公開となりました。9ヶ月間のプロジェクト期間は、前半のディスカバリーフェーズと後半のデザインフェーズに分かれています。前編ではShhh inc.ディレクターの重松さんからディスカバリーフェーズについて、後編は同じくShhh inc.デザイナーの宇都宮さんからデザインフェーズについてお聞きします。
対談した人
-

重松 佑 さん
Shhh inc. ファウンダー、ディレクター
前職ではクリエイティブ・カンパニーである株式会社ロフトワークのシニアディレクターとして約50名のクリエイティブ・ディビジョンを率いる。2015年から宣伝会議にて「プロジェクトマネジメント基礎講座」の講師を担当。2019年にShhh inc.を設立。
-

宇都宮 勝晃 さん
Shhh inc. 共同創業者、デザイナー
仏師への師事後、Webプロダクションにてディレクションへ携わる。2012年よりpresent.の屋号でフリーランスのデザイナーとしての活動を経たのち、Shhh inc.を共同設立。業界トップクラスの専門家のノウハウを学ぶオンライン教育サービス「Coloso」にて講師を担当。
-

西本 泰司 さん
新規サービス開発本部 デザイン&エンジニアリング支援部 ゼネラルマネジャー
音楽大学で作曲を学んだ後、求人広告営業を経てデザインファームに。領域を問わないUXコンサルティング、中規模〜大規模のWEBサービス・サイト構築ディレクション、イベントのファシリテーション、組織開発などを経験。2021年からパーソルキャリアに入社し、新規サービスデザインと組織開発に従事。人生のミッションは「個の尊厳を最大限尊重する環境を作る」、取り組みたいことは自分の子どものためにキャリアオーナーシップを実現するサービスを作ること。
-

大迫 龍平 さん
採用ソリューション事業部 制作部 デザイン第1グループ マネジャー
アイドル劇場やイベントの企画・運営、映像制作などの経験を経て、2014年に旧インテリジェンス入社。転職メディア「doda」のライター・ディレクターとして、年間100社の取材、延べ1000本以上の広告・記事制作を行う。現在は採用ソリューション事業部にてデザイナーのマネジメントを担当。

Shhh inc. について
Shhh inc. はパートナーにとって「大切となるもの」をつくることを目指すデザイン会社です。多くの言葉を発するよりも、静かに耳を澄ますこと。深く観察すること。よく尋ね、よく対話をすること。そしてまだ気づかれていない未知の良さを見出すことを、大切にしています。
コンセプトメイキングとは「目指す姿にフォーカスし、言葉で具体化すること」

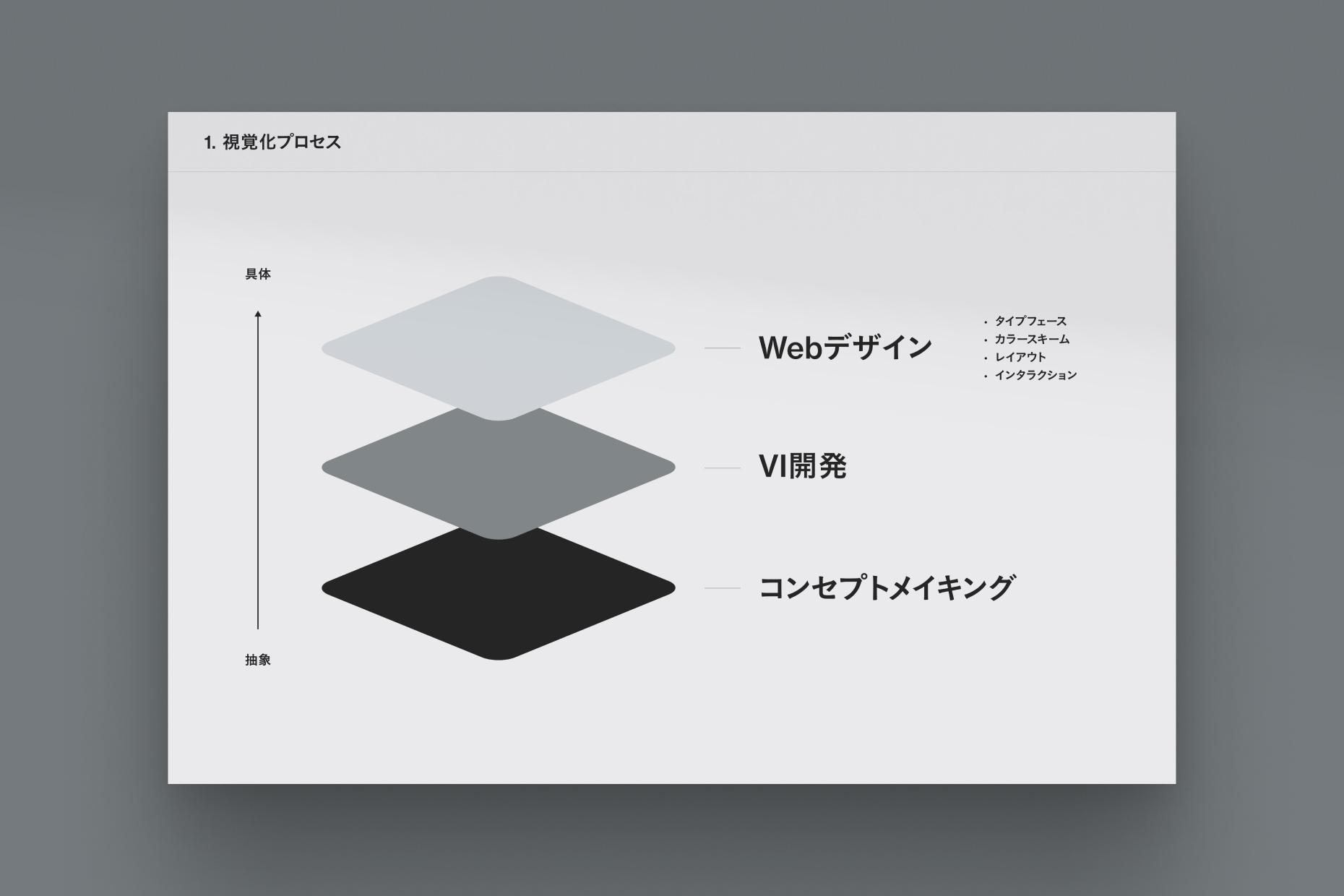
視覚化プロセスのステップ
はじめは、視覚化の最初のステップであるコンセプトメイキングについてです。実はNUTIONのあらゆる表現は、この工程で定義づけした内容がベースとなっています。そのためここが最もクリエイティブな工程だったと言ってもいいかもしれません。
まずは「コンセプトメイキングとは、何か?」という問いから始めてみようと思います。私は、コンセプトメイキングとは「『目指す姿』に対し、言葉として『定義づけ』すること」だと考えています。コンセプトメイキングは、制作において核となる最も大事な工程ですが、ときに逆に「ふわっと」してしまう、罠に陥りがちな工程でもあります。
例を挙げてみようと思います。例えば、「ダイバーシティ」というコンセプトのプロジェクトがあるとします。もちろんテーマの重要性は誰しもが理解しているものですが、コンセプトとしては「範囲が広すぎる」という課題があると思います。広い意味の概念をそのまま用いてしまっているため、「ユニーク性」も低く、的が絞られ切っていない状態です。このようなコンセプトの場合ですと、どうしても作られるデザインの発想も、他と似たり寄ったりになりがちなものとなってしまうでしょう。

つまり「コンセプトの別名とは『仮説であり、フォーカス』である」と考えることができるでしょう。仮説というものは、考える方向性の「的」を絞り、他の可能性を一度すべて捨てるためのものです。「今回はどのようなデザインを目指すのか?」という方向性を、「なるべく具体的に、的が絞られた状態で」ワンフレーズに凝縮させる。それがコンセプトメイキングです。つまり、ボールを投げるべき「ストライクゾーン」を設定するということですね。的が絞られていればいるほど、良いコンセプトであると言えるのではないかと思っています。
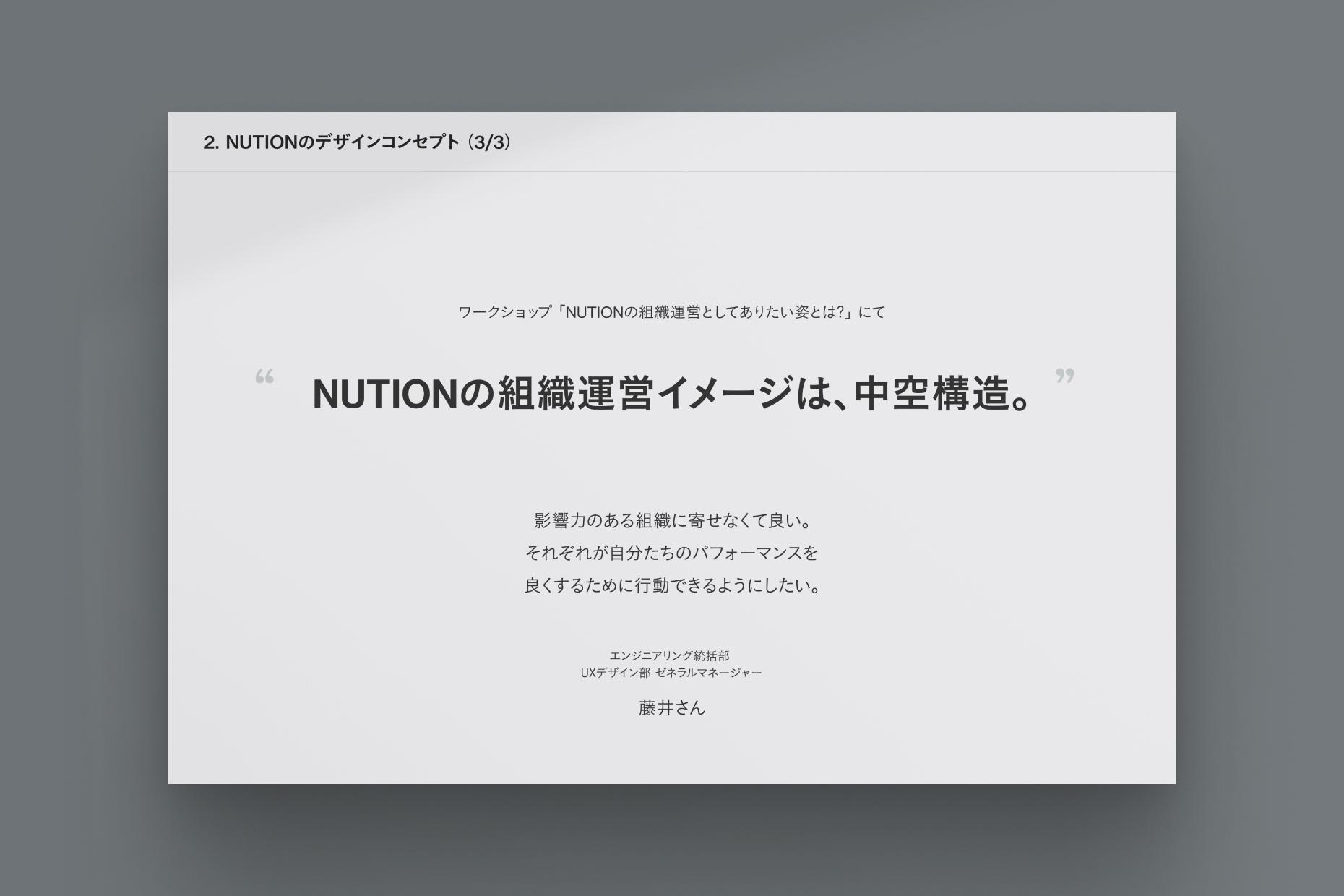
ワークショップから再発見された「中空構造」というキーワード
このような前提があったうえで、NUTIONのコンセプトは何だったのかというと、「中空構造」というものでした。これは、心理学者の河合隼雄さんの著書『中空構造 日本の深層』による言葉です。中空とは、外側だけがあり、中はがらんどうの構造のことを指します。例えば神社でいえば神はそこにはおらず、偶像も安置されてませんよね。神社はあくまで空の器、つまり中空である。このような思想や宗教観が、日本の社会構造の原型であるとこの本では指摘されています。
実は、この中空構造というキーワードは、私たち発のものではありません。ディスカバリーフェーズにおいて、「NUTIONの組織運営としてありたい姿とは?」というテーマで行ったワークショップの際、パーソルキャリアのプロジェクトメンバーのひとりの方が語られたものだったのですね。その後、このコンセプトメイキングの段階で思考していく中、改めて中空構造というキーワードを再発見し、コンセプトとして設定した、という流れでした。

言葉の再発見とコンセプト設定
クリエイティブの過程においては、「ジャンプ」というようなタイミングが必ずあると思いますが、今回の場合は、中空構造というキーワードを再発見したことがそれにあたりました。このキーワードによって「デザイン組織として目指す方向性」が明確化され、「いける」と確信できたのです。
このように、コンセプトというのは、これから作られていくデザインの方向性を考えるうえで「的」を絞る言葉・概念である、ということがポイントと考えています。先程も少しお話したように、コンセプトは、ときに「ふわっと」とした言葉になる罠がありますが、その要因の一つとして、プロジェクト全体を「統合」するような言葉でまとめようといった思考の働きがあります。しかし、ポイントは「統合」ではなく、あくまで「的を絞る」ことなので、コンセプトは具体的であればあるほど精度が高い、という考え方を指針とするのが良いのではと考えています。
コンセプトを起点とした積み上げが、表現の強度を高める
続いて、「中空構造」というコンセプトから、どのようにVI(ヴィジュアル・アイデンティティ)を作っていったのかについてお話ししていきます。キーワードは「コンセプトからぶらさない」です。

このVIは、「NUTION」の語源を最も重要なデザインのよりどころとして組み立てています。つまり、「PERSON」と「SOLUTION」の両者をデザインの力でつなぐという、NUTIONの役割でありネーミングのもとともなっている考え方ですね。造形的には、NとUとの文字をつなぐ、ということで視覚化しました。そして、NUTIONのありたい姿を表すキーワードとして挙がっていた「しなやかさ」「柔軟性」「循環性」といった性格を、曲線が際立つローマン体のロゴタイプに込めています。
また、このVIはWebでの利用を想定した動的VIへも展開しています。実は、このVIを作る段階ですでに、Webではこのように大きく用いて、かつ動画として見せていこうというイメージが既にありました。そのイメージのベースにあったのが、先ほどお伝えしたコンセプト「中空構造」です。
この「中空構造」というコンセプトのもとでのWebの展開を考えていくと、トップに一つのイメージで固定化するようなキービジュアルを置く方法は、アプローチとして異なると考えられました。例えば、素敵に撮影された一つのビジュアルを置くような方法ですと、そこに引っ張られてNUTIONのイメージもひとつに限定されてしまいますよね。そうなると中空構造にはならなくなってしまう。そこで、VI自体を主役にし、かつ動的に変化するような構造が相応しいと、結びついていきました。
これほどまでにVIを際立たせるような表現方法はあまりないと思いますので、デザインの際に大きな発想のジャンプがあったように見えるかもしれません。しかし実際のところは、コンセプトを起点として一歩一歩階段を登るような思考プロセスで組み立てていった結果でした。冒頭で、今回の制作で最もクリエイティブな工程はコンセプトメイキングだったということに少し触れましたが、このように、コンセプトからのぶれが少なければ少ないほど、表現の強度は増し、一貫性ある表現が作られていくと考えています。

「シンプル」を言い訳にしない
最後に、Webデザイン、特にレイアウトについてお話しします。NUTIONのサイトは、一見かなりシンプルなデザインに見えるのではないかと思うのですが、実はさまざまな小さな工夫が積み重ねられているんですね。その工夫のいくつかを簡単に紹介していきます。
まずは、先ほども触れたVIの配置ですね。トップにかなり大きく配置して、フッタにも大きく配置しています。これは、NUTIONが新規に生まれる組織体であることから、見た人への記憶を強めるという効果を狙っています。「VIがドンと大きく載っていて動いているあのサイト」といった印象を残すということですね。
そして大きなVIを配することで、空間に適度な違和感とメリハリを生むと同時に、シンプルかつ美しく見えてもほしいため、周辺には余白を大きく持つバランスの取り方をここではしています。小さな違和感をつくる、シンプルかつ美しいこと、そして自然な目線の動きとの兼ね合い。レイアウトやインタラクションデザインは、この3つのバランスに気を配りながら作るようにしています。
特に、「シンプルかつ美しく」、しかし「既視感のある退屈なデザイン」にはならないようにする、というバランスの取り方には注意しています。「シンプル」という言葉はとても便利なものですが、自分の思考と行動の欠如を「シンプル」を言い訳にして逃げるようなことはしない、というのはデザイナーにとって大事なことだとも思っています。
また、私がこだわっているその他の点としては、ファーストビューです。Webデザインの場合、ファーストビューは世界観を伝え、第一印象を作る一番の肝です。ここでピシッと世界観を決めることができれば、あとは自然に決まってくる。逆にここで中途半端に手を抜いたデザインにすると、必ず後に続くレイアウトの強度も下がります。今回のデザインでいうと、ファーストビューは、VI、メニュー、英語のタグライン、日本語のタグライン、部分的な事例動画。たった5つの情報要素しかありません。ですが、一番力を注ぎ、自分が考えられる最大限まで大量のレイアウトバリエーションを作り、慎重に検証したうえで決めていく、という工程を踏んでいます。

ここまで、視覚化のプロセスについていろいろとお話ししてきましたが、みなさんにとって、何か一つでもピンとくるヒントになるようなことがあれば嬉しいなと思っています。
あらゆる表現には、自分が出てしまう。その怖さと向き合うためのインプット
ここからは、プロジェクトメンバーである、Shhh inc.の重松さん、パーソルキャリア デザイン推進統括部の西本、大迫も交えてお話ししていきます。

大迫:
今のお話の中で僕が特に印象に残ったのは、「コンセプトメイキングは的を絞る行為だ」と言う部分です。僕はコンセプトをつくろうとする時、どうしてもいろんな人たちの意見を包摂しようとして、どんどん言葉が大きくなってしまうということがよくあって。それではいけないということを改めて聞いて、すごく刺激を受けました。
一方で、「中空構造」というコンセプトについて考えると、この言葉を見つけるというのは、誰にでもできることではないんじゃないかとも思いました。普段から積み重ねているインプットがあったからこそ、この言葉を拾い上げることができたのかなと。宇都宮さんは、普段どんなインプットをして、どういうところからヒントを得ているのですか?

宇都宮:
質問の答えにはなっていないかもしれないのですが….… デザインの領域に直接関わりのあるものだけを見ていては足りない、ということはいつも思っています。目的を果たすとか成果を出すというのは、デザイナーとして当然越えなければいけないハードルですが、デザイナーの役割はむしろその先にあると思っていて。それは例えば、つくったものがいかに美しいかとか、社会を豊かにするものかとか、それを見た人になにか「目覚め」 のようなもののきっかけを与えることができるかどうかとか、そのようなものです。
そういったもっと先にある役割のことを考えると、文学や音楽、詩や映画など、あらゆる芸術や人間の営みから、なにかを得てヒントにしていくということがすごく大事だと思っています。「自分がいかに知らないか」を知るために多くのものを知っていきたいというような考え方でいます。
重松:
毎週やっているShhhの定例ミーティングでも、週末に読んだ本や、見た展示などのことをよく話しますね。仕事の話よりもそっちが中心なんじゃないかっていうくらい盛り上がっちゃって(笑)。いろいろなものに触れて学び続ける、特に「情報」ではなく「作品」に触れ続けるということは、常に意識しているところですね。

西本:
そういったインプットを、どうやって仕事に結びつけているんでしょう?まったく違うジャンルのインプットを、デザインの世界で生かしていくためのアドバイスなどはありますか?
宇都宮:
僕は、意識して結びつけるというよりも、自然と出てしまうものだと思っています。デザインも表現物のひとつである以上、良くも悪くもその人が自然と出てしまう。バレてしまうと言ってもいいかもしれません。だからつくることとは怖いことだと僕は思っています。つくることも、つくったものを世の中に出すことも、アイデアを提案するだけでも怖いです。なので、その怖さと向き合うために、なるべく自分自身のなかに豊かなものを蓄積していきたいのだと思います。
重松:
今の宇都宮さんの話ともつながることで、僕がよく考えていることがあって、それは展示に行ったり、映画を見たり、本を読んだりすることだけがインプットではないということです。例えば、僕は子どもが2人いるんですが、子どもと過ごす時間も大切なインプットのひとつだと思っています。自分にとって大事なものと向き合うことは、他の人とは比べられない固有のインプットになっていきます。「最近忙しくてインプットの時間が取れなくて」という話はよく耳にするんだけど、そうじゃないと思うんですよね。普段の生活の忙しさの中で、誰もが本当はかけがえのないインプットをしているんだけど、それをクリエイティブなインプットとして捉えられるかどうかなんじゃないかと。
西本:
たしかに、インプットという言葉の境界線をとっぱらうことは大事かもしれません。
宇都宮:
仕事と生活って根っこでは結びついているものなので、分けて考えなければ自然とつながってくるはずだと思っていますね。

「作庭家」のようにデザインできるようになるのが理想
大迫:
前編と同様、今回も他のNUTIONメンバーから質問がたくさんきているので、ご紹介しますね。まずは、「自分のデザインに対して、良い悪いをどうやって判断していますか?」という質問。先ほど、大量にパターンをつくってそこから絞っていくというお話がありましたが、その過程で「もう何がいいのかわからない」みたいな状態にならないのかなと、僕も気になっていました。
宇都宮:
抽象的な話なんですが、自分の中に常にある「イメージ」が判断基準になっているかもしれないですね。毎回、最終形のすごくいいイメージというのが頭の中にあって、そこに追いつきたいと思いながら仕事をしています。決して追いつけることはないんですけど。そのイメージに近づけるために、こっちじゃない、こっちでもない、たぶんここだろう、という感じでひとつひとつ判断していく。ご質問に答えるとすれば、ぼんやりとでも目指したいイメージがあったら、そこからなるべくぶらさないようにする、ということだと思います。

大迫:
ちなみに、Webデザインをされる時、どんな順番で進めていかれるんですか?まずグリッドを決めるとか、レイアウトから始めるなど、人によっていろいろあると思うのですが。
宇都宮:
もちろん決まった正解はないと思いますが、私の場合は基本的にまず書体を決めるところから始めています。デザインにおける書体とは、そのブランドが話す声色、トーンにあたります。そのため、書体ひとつの違いによって、ブランドの印象は大きく変わってきます。なぜ最初に書体を決めるのかという理由として、Webはテキストが主体のメディアだから、ということもあります。
書体を決めていけば、目指すブランドのトーンは自ずと明らかになってくる。そうすると、自然とレイアウトや配色も決めやすくなってくる。このようなステップですね。Webデザインの場合、書体選定にはこのような意味が内包されていると僕は考えています。
大迫:
ありがとうございます。では、もうひとつメンバーからの質問です。「NUTIONウェブサイトのレイアウトには、例えば余白の取り方など、『普通だったらこんなふうにはしないよな、なんでここはこうしてるんだろう』と気になる部分があります。それは感覚でやられているのか、綿密な計算やロジックがあるのか、お聞きしたいです」ということです。

宇都宮:
良いご質問ですね(笑)。ざっくりとお答えするとすれば、まず感覚で置いていって、その後綿密な調整をしていくという感じなんですね。僕が常々「こういうふうになりたい」と思っている最高のイメージというのがあって、それは「作庭家」なんです。日本庭園をつくる人。作庭家って、最初にメインとなる石とその置き方を決めるんですね。その石と配置が決まったら、次に何をどこに置くかが自然と決まっていく。僕もそんなふうにデザインをしたいと思っているんです。
NUTIONウェブサイトの場合は、その最初の石がVIでした。VIを置くことによって、他をどう置くと気持ちいいかが自然と見えてくる。なので、最初はグリッドや文字のスケールのルールなどは無視して、ポンポンポンと感覚で置いていきます。その後、数値上の辻褄を合わせるために細かいところを詰めていくという感じですね。
西本:
それって、アジャイル開発とも似ていますね。大事なところからつくっていって、それをベースに周辺のものができていくみたいなところ。
大迫:
たしかに、いろいろなところに応用できる考え方なような気がしますね。では、最後に宇都宮さんから一言頂けますか?
宇都宮:
今、デザイナーが社会の中で果たすことのできる役割は非常に広範囲化しています。でも、ひとつ確実に言えることは、人の手で意思を持ってつくられたものというのは、必ず受け手側にも伝わってしまう、ということです。これは良い意味でも悪い意味でもです。掲げられた志をより精度高く視覚化していくことがデザイナーのひとつの役割とするなら、その志にどれだけ添うことができるか。言い換えると、言うこととやることをどれだけ一致させられるか。その努力はやはり続けていきたいなと思っています。

コンセプトから自然と導かれることを大切にしながら、同時に細かい工夫も積み重ねながらできあがていったNUTIONブランドサイト。裏側を知った上で改めて見てみると、また新たな発見があるかもしれません。
視覚化の前段階のディスカバリーフェーズについて、Shhh inc.の重松さんに伺った前編:共感のその先へ。矛盾する欲望や想いにインサイトを見出す「対話型」インタビューはこちら。まだの方はぜひあわせてお読みください!
※ 所属・肩書および仕事内容は、取材当時のものです。
執筆:新原なりか
撮影:吉田周平
編集:重松 佑(Shhh inc. )
























(NUTIONで一緒にデザインしませんか?)
未知の領域へ越境し、成長し続けていきたい人。「はたらく」へのデザインを通じ、より社会へ貢献できる仕事がしたい人。NUTIONは、そんな価値観を共有できる仲間を探しています。







宇都宮:
私からは、前半で重松からお話ししたディスカバリーフェーズに続く、デザインフェーズについてお話ししていきます。ディスカバリーフェーズを「価値の発見と言語化」のフェーズと言い換えるなら、デザインフェーズとは「その視覚化」のフェーズです。
今回の視覚化のプロセスとしては、「コンセプトメイキング」「VI開発」「Webデザイン」という3つのステップを経ました。そして「Webデザイン」のステップには、タイプフェース、カラースキーム、レイアウト、インタラクション、を内包しています。図にあるように下から順に、抽象から具体へ向かっていくイメージですね。この3つのステップについてを、これからひとつずつお話ししていきたいと思います。