- Service :
- doda CONNECT
- Launch :
- January 2024

(プロジェクト概要)
ワークショップとユーザーリサーチで顧客体験をアップデート。
転職サービス「doda」が提供する各種サービスの利用と管理を一元化した、中途採用業務を効率化できる無料システムである「doda CONNECT」。企業の人事担当者向けプラットフォームとして、他サービスとの連携を強化すべく2023年5月にリニューアルしました。
このdoda CONNECTにログインすると、最初に目に入るのが「総合トップ」のページです。各サービスから出している求人状況を一覧で見たり、各サービスでやるべきことを確認したり。dodaの各サービスにアクセスするための入口としての役割も担っています。
そんな大切な総合トップだからこそ、doda CONNECTに携わる多くのメンバーの中には、それぞれの立場から「もっと良くしていきたい」という想いがありました。
約半年間をかけて、doda CONNECTの総合トップは、どのように変わっていったのか。リニューアルプロジェクトで行ったサービスデザインの全容をご紹介します。
(プロジェクトの背景)
立場が異なるメンバーの「より良くしたい」想いをいかに集約するか
2023年5月にdoda CONNECTをリリースした後、様々な関連部署のメンバーから、「総合トップをこう変えたい」という声がプロダクトオーナーのもとに届くようになりました。
しかし、様々な観点から挙がってくる課題の包括的な可視化や、ユーザー視点で顧客にとってベストな体験を設計するための検討ができていなかったことなどの理由から、そもそも課題の優先順位づけをするのが難しく、プロダクト改善のロードマップを描けていない現状がありました。
そこでプロダクトオーナーは、サービスデザイナーを入れて各部署の意見を整理・分析し、メンバー間で共通認識を持った上で、順次改善策を進めていきたいと考えたのです。
サービスデザイナーが目指したのは、口頭で意見を出し合う“空中戦”を続けるのではなく、それぞれの想いをすべて言語化した“地上戦”へと持ち込むこと。そしてサービス提供者側の主観ではなく、ユーザーリサーチを実施して、ユーザーの生の声を踏まえたうえで、長期的なのdoda CONNECTのあるべき姿を描いていくことでした。
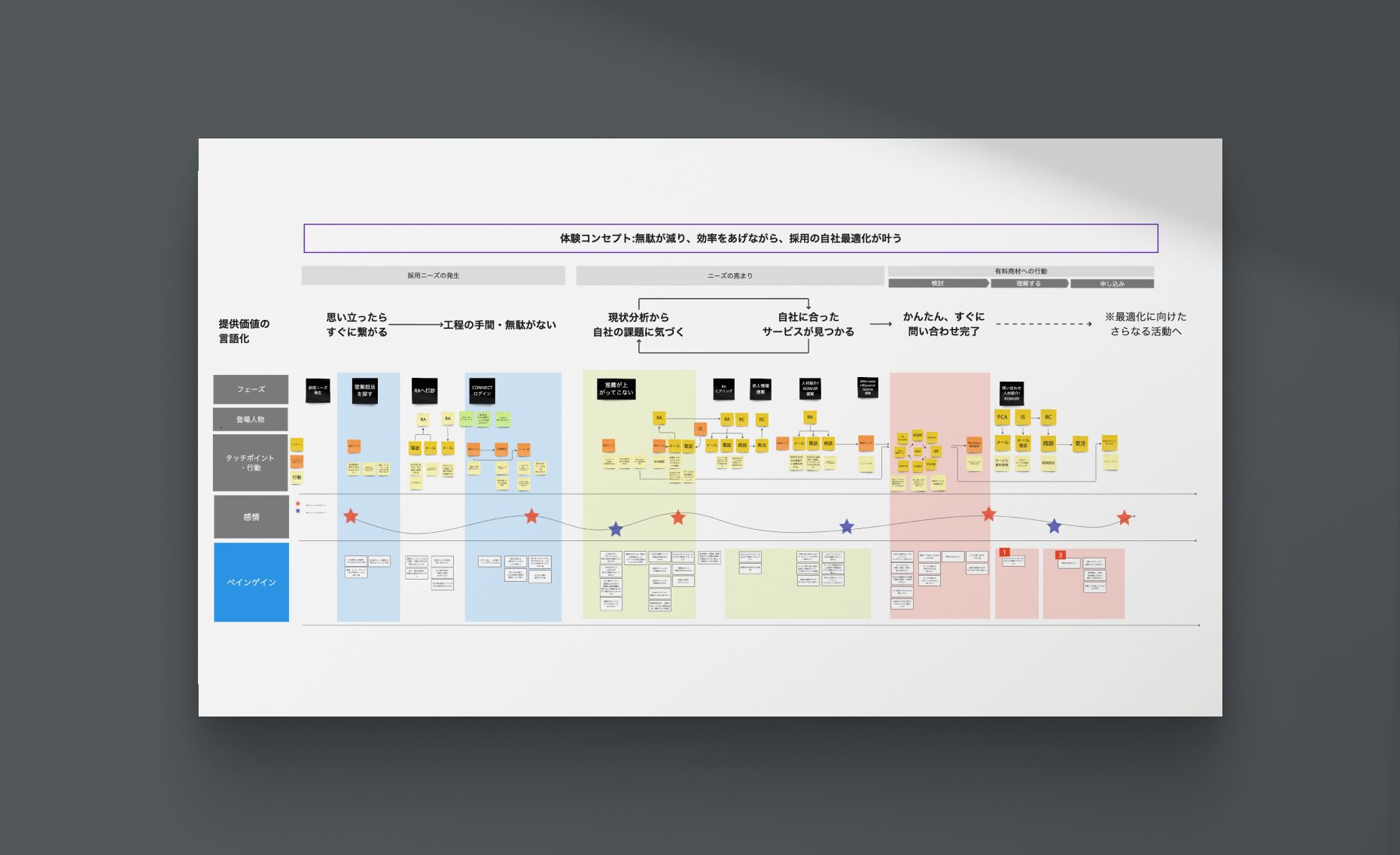
これらを実現するため、計5回のワークショップを実施し、AsIsとToBeのカスタマージャーニーで仮説を立てた後、プロトタイプを用いて実際のユーザーからフィードバックをもらうためのユーザーインタビューを行い、検証することに。結果、メンバーの想いとユーザーの声の双方を反映した総合トップへとリニューアルすることができました。

To Beのカスタマージャーニーマップを作成し、ユーザーのペイン/ゲインを整理
(プロジェクトの詳細)
貴重なユーザビリティテストの機会をより意義あるものにするために。
ユーザーリサーチの最初の一歩は「顧客に何を問いかけて、何を明らかにしたいのか」を整理するために、プロジェクト関係者に個別に話を聞きにいく「プレリサーチ」です。プロジェクトによって、UXリサーチャーあるいはサービスデザイナーが担う部分ですが、今回はサービスデザイナーが「プロダクト改善に向けたロードマップを描く」ワークショップを通じて前提を整理し、UXリサーチャーがその議論をキャッチアップする流れで進めました。
プロダクト開発において、ユーザーの声を直接聞ける機会は、とても貴重です。ユーザー中心のプロダクト開発に熱心に取り組んでいるメンバーが集まっているからこそ、ユーザビリティテスト“+α”で聞きたいことが、どんどん膨らんでいました。
そこで詳細設計に入る前に、各メンバーがそれぞれの立場から「これだけは絶対に聞きたい」と思っている内容を洗い出し、ユーザビリティテストとの関連性や、プロダクトづくりへのインパクトを考慮して、質問項目に優先順位をつけながらインタビューを組み立てていきました。
同時に、この裏では、ワークショップで挙がった改善策をもとに、リードデザイナーによるプロトタイプの作成も始まっていました。
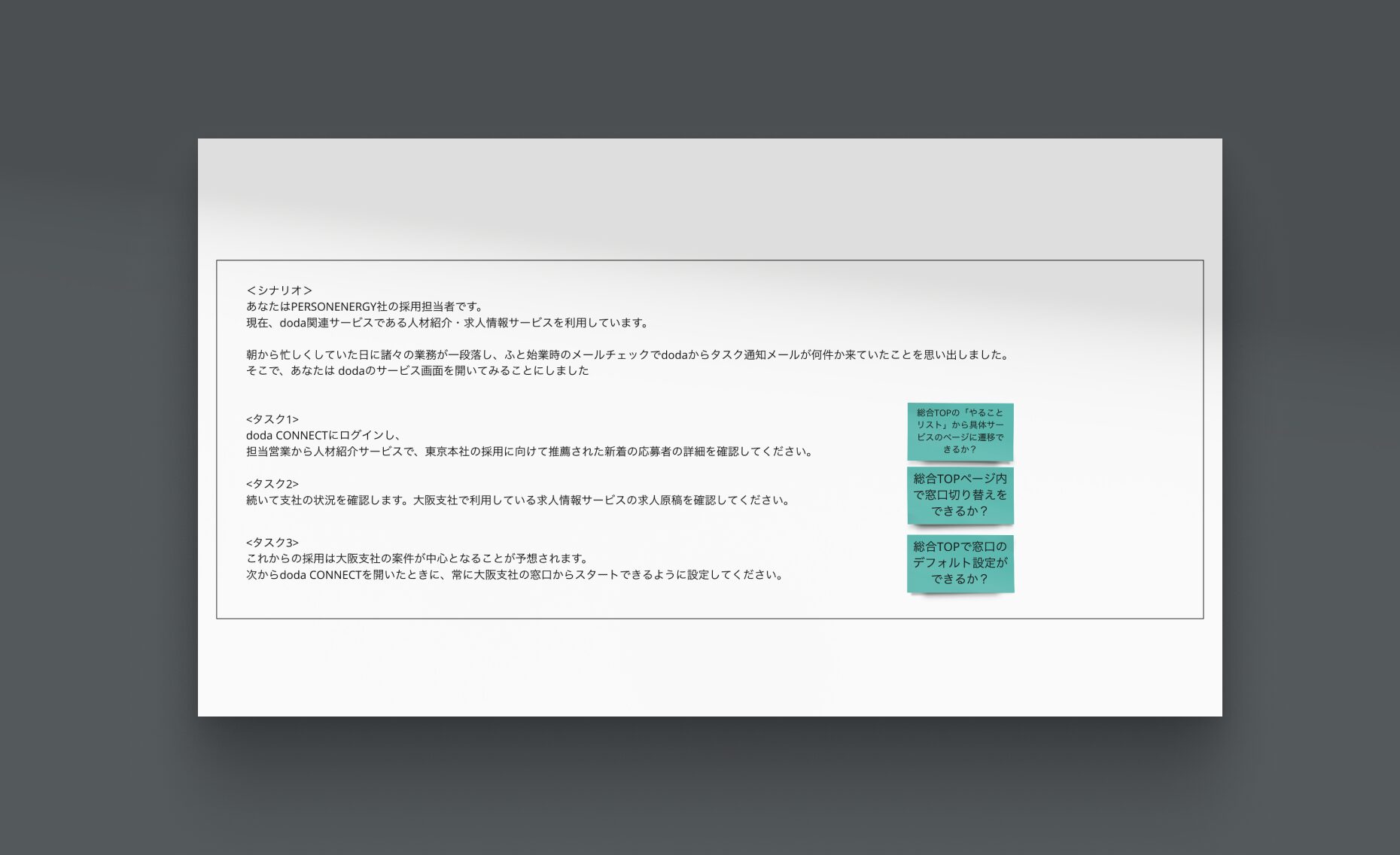
ユーザビリティテストでは、できるだけ普段の業務と同じような感覚で臨んでもらえるよう、UXリサーチャーの発案をベースに、実際のユーザーの使い方をよく知るプロジェクトメンバーで議論しながらインタビューシナリオの精度を上げるとともに、実務を想定した自然なプロトタイプになるよう、ていねいに準備を重ねていきました。

インタビューシナリオの例
実際のユーザビリティテストには、リードデザイナーも参加。「ここはクリックしないだろう」と想定して準備していなかったボタンが押されることも。そんなときは、すぐにプロトタイプを修正して順次アップデートを図ることで、回を増すごとにユーザビリティテストの品質を高めることができました。
今回のユーザビリティテストでは様々な気づきを得られましたが、なかでも大きかったのが、「ITシステムは、お客さまがプロダクトに求める『当たり前品質』の上昇スピードが非常に速い」というものです。ユーザーは複数のツールを併用している中で、ひとつのサービス品質が上がると、自ずとほかのサービスへの期待値も上がるものだからです。
ユーザーを取り巻く外部環境は刻々と変化していることを、身をもって知ることができ、「今後はもっとフットワーク軽くユーザビリティテストをできるようにしていきたい」という共通認識がメンバー間で生まれました。

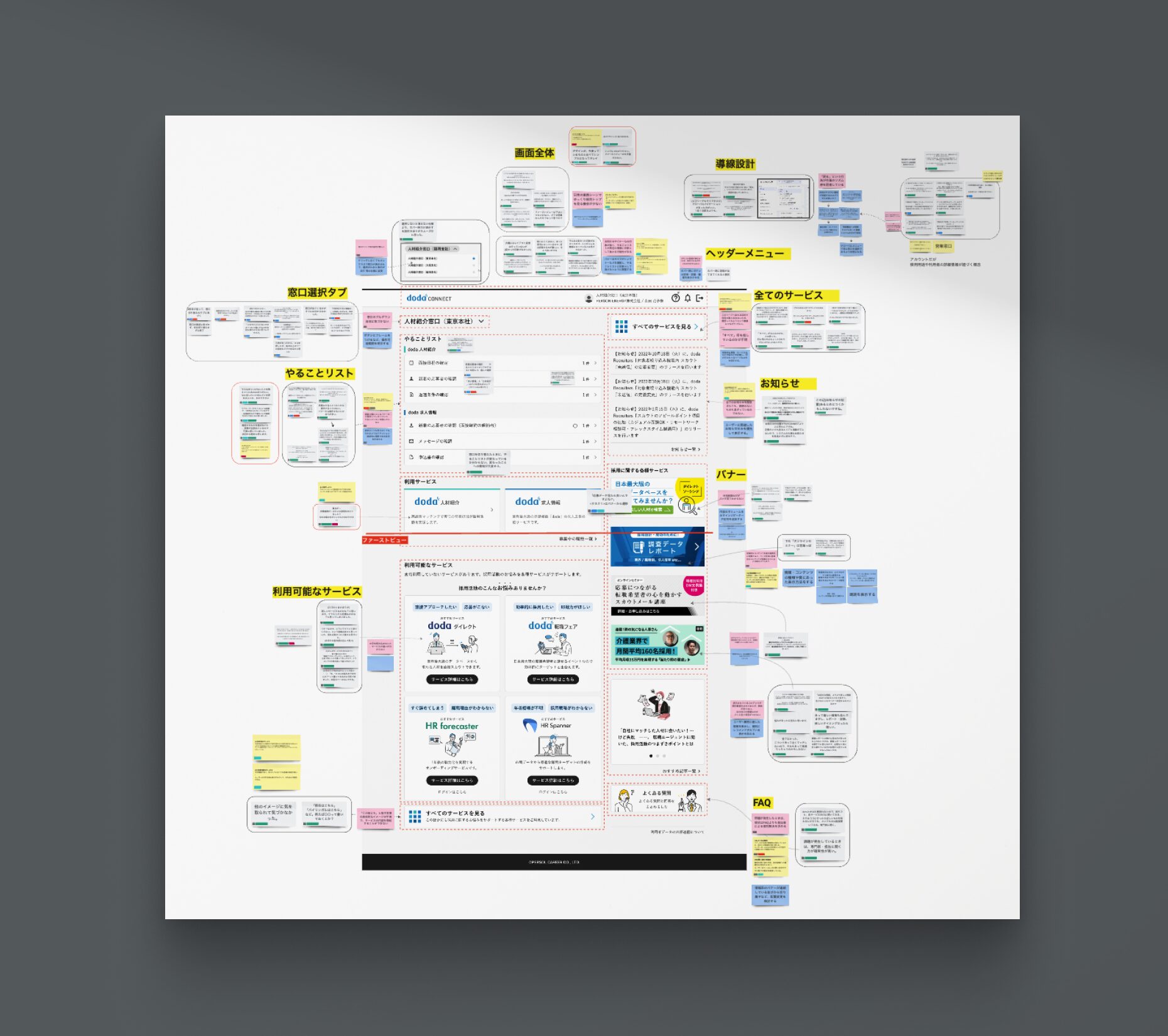
ユーザビリティテストから得られた気づきをUI画面にマッピング
(プロジェクトのプロセス)
ワークショップもユーザーリサーチもフルオンラインで完結
1. サービスデザイナー主導による計5回のワークショップを通じたデザインスプリントを実施
- DAY0-1:コアメンバー(プロダクトオーナー・企画・リードエンジニア・スクラムマスター・リードデザイナー)でAsIs(現状)のカスタマージャーニーを描き、総合トップの課題を抽出。サービスデザイナーが作成した叩きをもとに意見を出し合い、議論を通じてアップデートしていきました。
- DAY0-2:コアメンバーでToBe(理想)のカスタマージャーニー(α版)を描き、体験コンセプトを言語化します。
- DAY0-3:「自分ゴト化してもらいたい」というサービスデザイナーの想いから、コアメンバーにそれぞれ自分の考えるToBeのカスタマージャーニー(β版)を作成してもらう個人ワークを実施しました。
- DAY1:ワークショップメンバー(コアメンバー+事業責任者)でToBeのカスタマージャーニー(β版)を共有しながらディスカッションするとともに、ユーザー獲得と維持に必要な施策について、アイデアを発散させていきました。
- DAY2:DAY1でアップデートしたToBeのカスタマージャーニーを完成させ、Mustで対応する施策を選定しました。
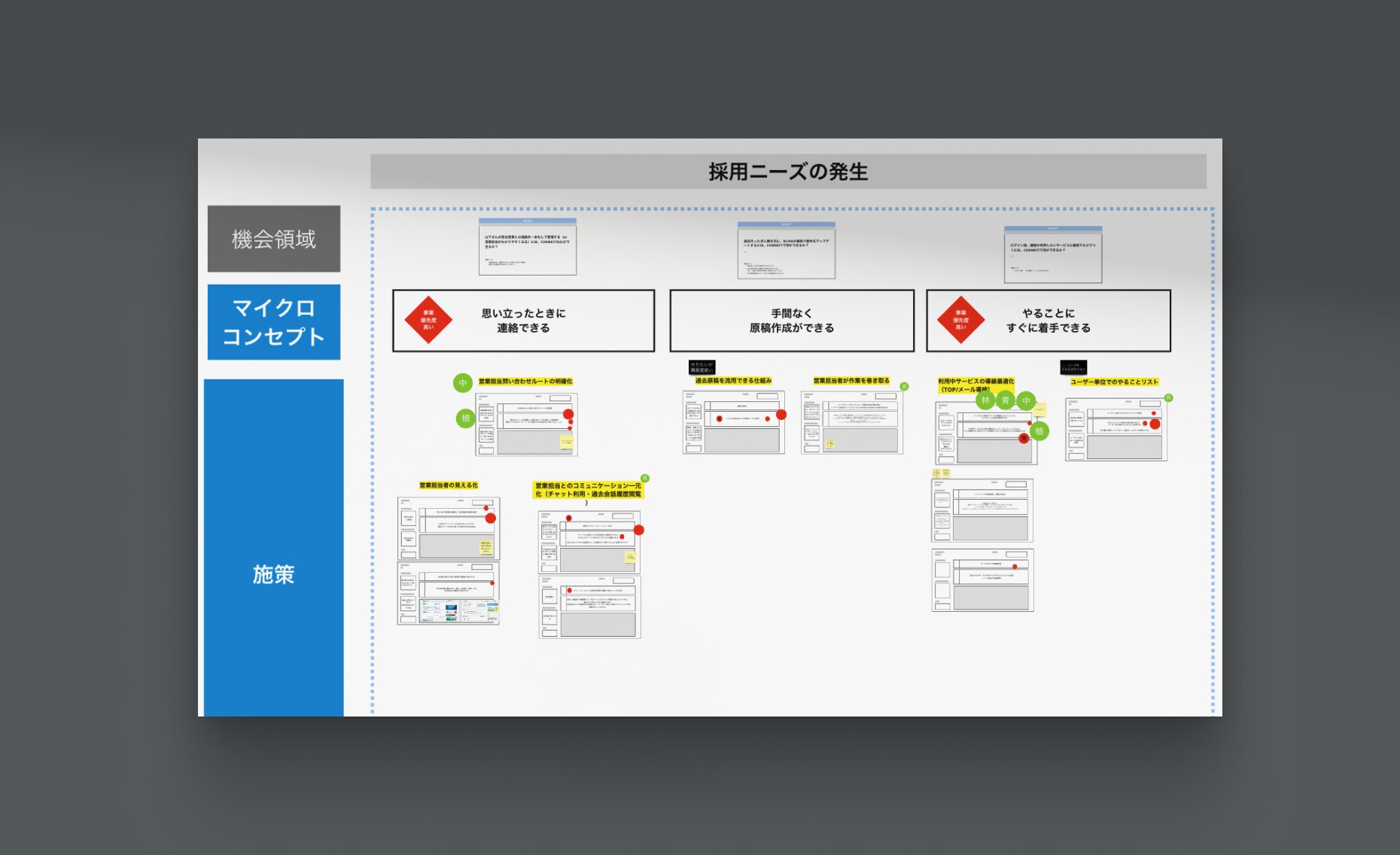
課題の優先順位づけおよびMust施策の着手順序を決定
カスタマージャーニーのフェーズごとに提供したい体験をマイクロコンセプトとして打ち出すとともに、それを実現するための施策を洗い出しました。
- ロードマップの作成、開発調査、要件定義
- UXリサーチャーによる課題整理・仮説立案・基本設計
- UI/UXデザイナーによるプロトタイプ作成
- ユーザビリティテストの実施(5名)
- デザイン改善・リリース要件定義

(実績と効果)
ユーザビリティの向上と、マーケティング仮説の精度向上
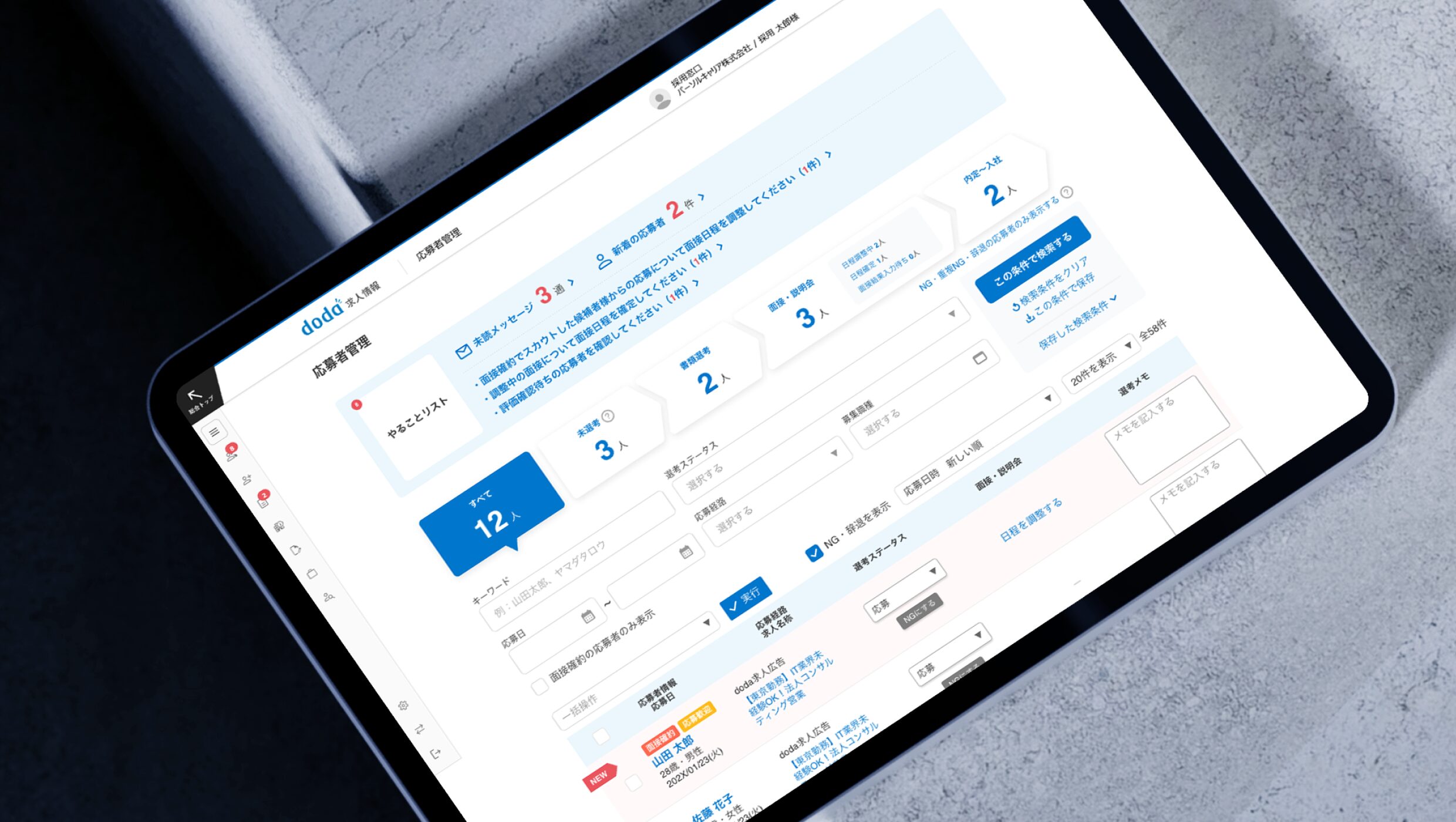
ワークショップとユーザビリティテストを通じた仮説検証により、doda CONNECTの総合トップは次のように変わりました。

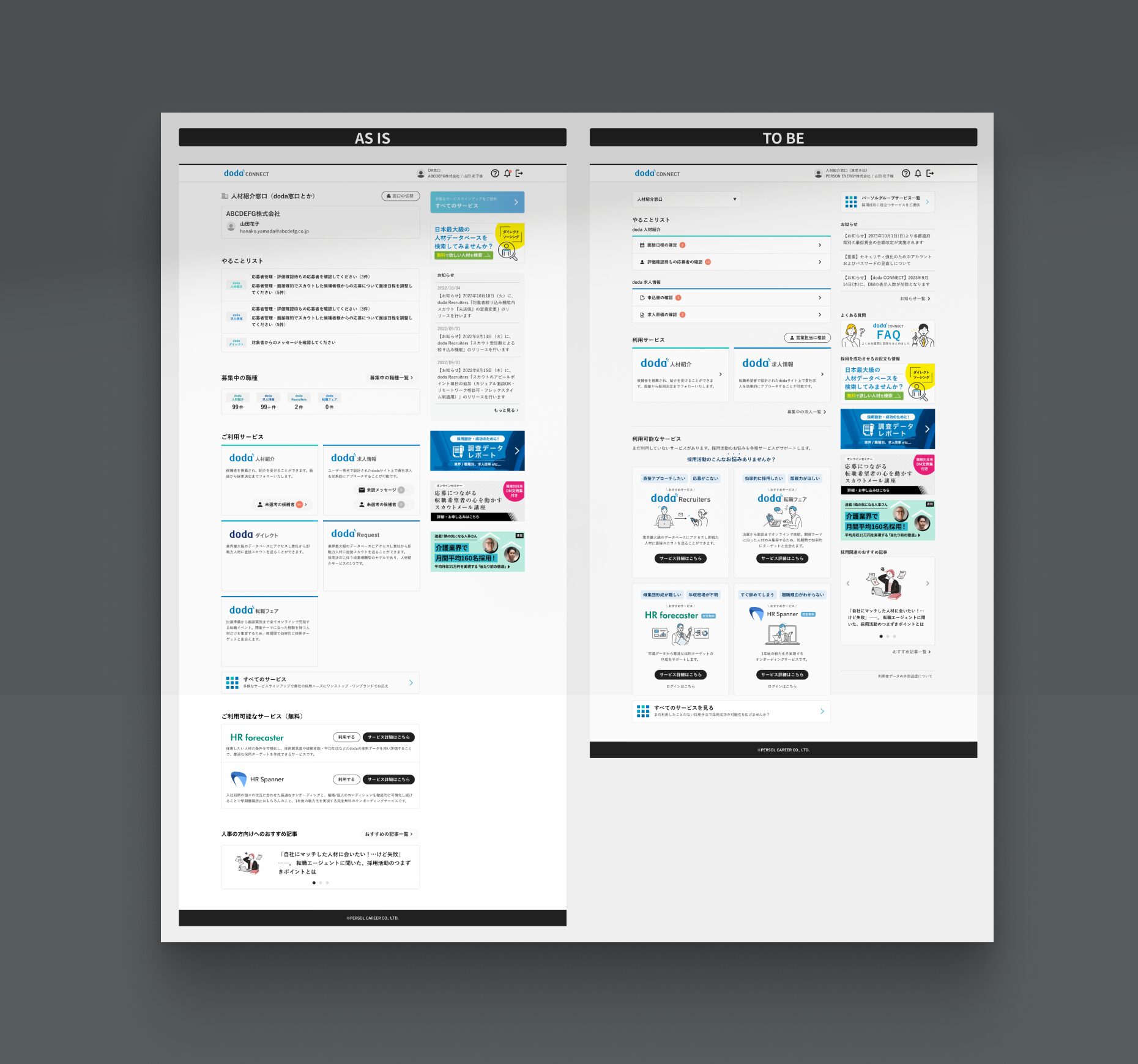
doda CONNECT「総合TOP」のAS IS(左)とTO BE(右)
リニューアルによる変更点
- 不要な余白や、あまり見られていない項目は削除。
- 「やることリスト」は文字数を最小限に。件数を赤い丸で表示してアラートの効果を追加。
- 下部のサービス紹介にイラストを加えて、一目でわかるようにするとともに、人事担当者が自分ゴト化しやすいよう、悩み別で選べるような工夫を。
とはいえ、急に大きな変更を加えるとユーザーが混乱してしまうので、基本のベースは残しつつ、許容範囲のギリギリを狙った改変にとどめています。
また、今回ユーザーリサーチを行ったことで、マーケティングチームがアクセス解析のデータをもとに、今後の施策について議論する際に、「数値の変化に納得感が生まれ、仮説に対する解像度が上がった」という声が聞かれました。
今回のリニューアルを経て、doda CONNECTでは「仮説を立てて改善する、その後の経過を見て、また改善する」という、UXデザインで最も重要な「クイックな改善サイクル」を継続的に実践しています。
実績と効果
-
新機能利用数
10 万クリック
-
dodaダイレクト表示回数
119 %
-
転職フェア表示数
153 %
リニューアル前のデザイン時の慣習からは「やることリスト」が利用されないことがインタビューでは危惧されていましたが、リニューアル後の利用回数は既存機能と比較しても高い状況なのでデザイン変更の効果が見て取れます。また遷移先の各サービスの問い合わせフォームのCV数が増加したことも、「利用中のサービスに迷わず辿り着けるようにする」というリニューアルの目的を叶えられた結果です。
(メンバーからのコメント)
メンバーが互いにプロフェッショナルとしてリスペクトしあっていたし、UXの5段階を分業にすることなく、全員が一気通貫で関わりながら対話を大切に進められたのは、とてもよかったと思います。ただ、ユーザーリサーチのリクルーティングには非常に苦労したため、今後はお客さまとつながり続け、ユーザーとともにプロダクト開発ができる体制を目指していきたいと考えています。

※辻尾は退職していますが、本人の同意を得て、掲載を継続しています。
辻尾 真由美 さん
たくさんの素晴らしいメンバーと同じ方向を向いて1つのものを作り上げられて、とても貴重な経験になりました。チーム全員に「このプロダクトを良くしたい」という強い意識があり、たくさん意見が出るところも素晴らしいと思っています。そんなチームにデザイナーとして参加できたことが一番うれしかったです。

クライアントプロダクト本部 クライアントサービスデザイン部 リードデザイナー
林 梨絵 さん
パーソルキャリアのデザイン三職能である、サービスデザイナー・UI/UXデザイナー・UXリサーチャーだけでなく、ビジネスサイドのメンバーも一緒になって、互いの専門性を認め合いながら仕事ができたことがうれしかったです。林さんが言う通り、全員に「プロダクトを良くしたい」という意識があり、毎回ミーティングの議論が活発で、やりがいを感じながら取り組むことができました。

新規サービス開発本部 デザイン&エンジニアリング支援部 新規横断デザイングループ マネジャー
佐世 季美佳 さん
プロジェクトが終了後のマーケティングチームの定例会議で「ユーザーはこんなふうに言っていましたよ」とユーザビリティテストの分析結果をお伝えすると、納得感を持って受け止めてもらえ、意思決定にも影響を与えられたことがうれしかったです。フルオンラインでここまでできたので、オフラインも絡めながらできると、より楽しそうだと思いました。

タレントシェアリング事業部 HiProプロダクト開発部 UXリサーチャー
小野 靖弘 さん
(クレジット情報)
- Lead Project Manager
- 青山 遼
- Lead Directer
- 中谷 果奈、 田鹿 未穂
- Service Design
- 辻尾 真由美
- UI/UX Design
- 林 梨絵
- UX Research
- 佐世 季美佳、小野 靖弘
(プロジェクト情報)

中途採用支援システム「doda CONNECT」
doda求人情報サービス、doda人材紹介サービス、doda ダイレクトをご利用の場合、中途採用業務全般を一元管理できるシステム「doda CONNECT」を無料でご提供します。 選考・応募者情報・人材紹介会社の管理機能や、メール連絡、doda ダイレクトのご利用によるスカウト機能などがあり、採用業務を効率よく管理できます。
※ 所属・肩書および仕事内容は、取材当時のものです。
執筆:野本 纏花
編集:重松 佑(Shhh inc. )
NEXT
- 個人向けサービス
サービスのコアバリューを問い直す。「PERSOL MIRAIZ」リニューアルプロジェクト
- Service :
- PERSOL MIRAIZ
- Launch :
- October 2023
























(NUTIONで一緒にデザインしませんか?)
未知の領域へ越境し、成長し続けていきたい人。「はたらく」へのデザインを通じ、より社会へ貢献できる仕事がしたい人。NUTIONは、そんな価値観を共有できる仲間を探しています。