- Service :
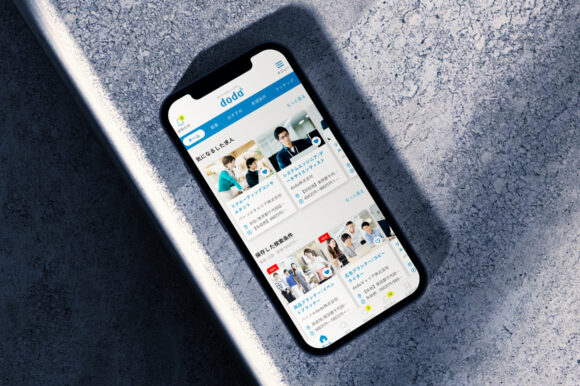
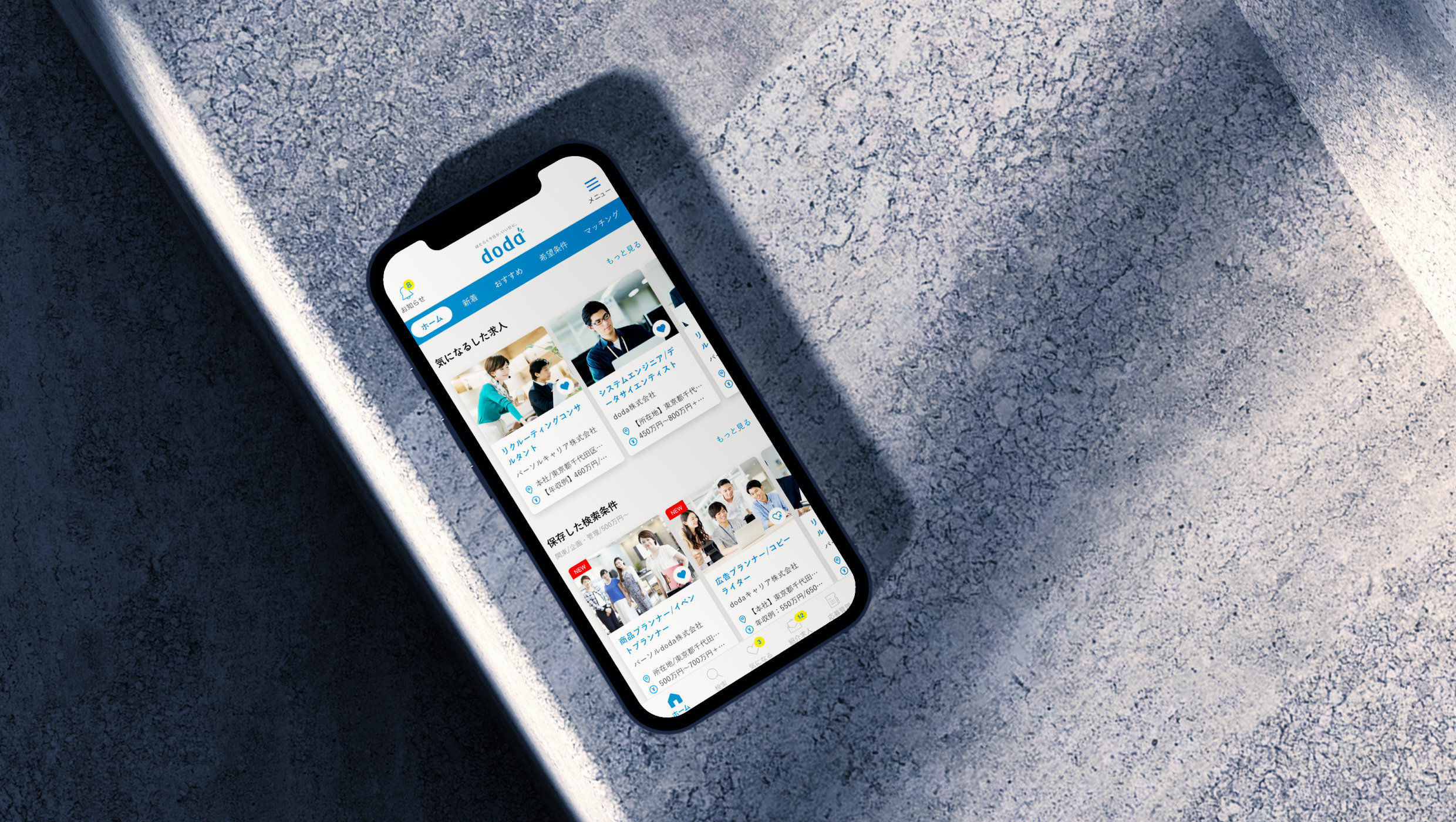
- doda app
- Launch :
- July 2023

(プロジェクト概要)
ユーザーファーストでアプリライクなUI/UXを追求。
転職活動を強力にサポートする「doda(デューダ)」のスマートフォン向けアプリ。求人検索や求人の紹介、各種情報のプッシュ通知など、アプリならではの利便性で、高い評価を受けています。
2019年のリリース以来、様々な改善を重ねてきた本アプリですが、会員・サービス登録画面にアプリ内でWebサイトを表示できるようにする「WebView」を採用していたために、会員登録後にそのままログイン状態をキープできず、求人に応募する前に再びログインしてもらわないといけないという課題がありました。
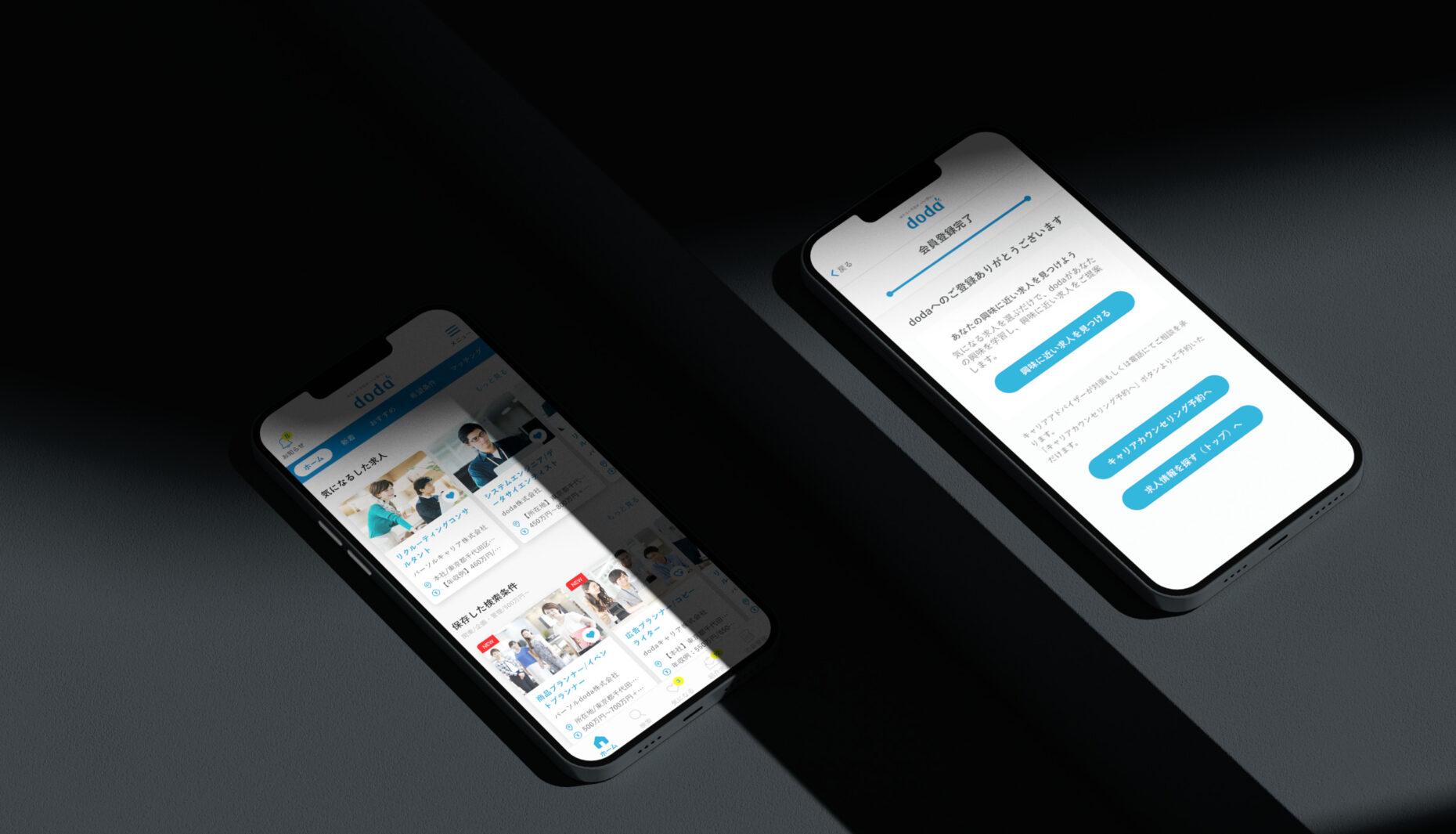
そこで約1年かけて、会員・サービス登録画面をネイティブ化することに。同時に、120ページ以上ものデザイン改修を行い、アプリ独自の体験を追求したUI/UXへと刷新しました。
(プロジェクトの背景)
アプリの“玄関”としてのあるべき姿を目指して。
「dodaアプリ」は、2020年から2021年の間に、アプリの機能改善を行うリプレイスプロジェクトを行っていました。しかし、今回の会員・サービス登録画面のネイティブ化に関しては、あまりにもボリュームが大きかったために、次の機会まで持ち越されていたのでした。
しかし、「会員登録後のログイン状態をキープできず、次のアクションを阻害している」「Webサイトに比べて、アプリ経由の会員登録数が思うように伸びない」といった課題があったことや「今後はアプリ独自のエンハンス施策もスピーディーに行いたい」というニーズもあったことから、会員・サービス登録画面のネイティブ化へ向けて動き出すことになりました。
そうは言っても、Webサイトの登録画面をそのままアプリに移植すれば良いわけではありません。各種登録画面は、アプリのユーザーが最初に触れる、いわば“玄関”。このプロジェクトが進むなかで、デザイナー・エンジニア・ディレクターの絆が深まり、プロジェクトメンバー全員でユーザー体験の見直しを図りながら、より良いUI/UXの実現を目指す動きが加速していきました。
(プロジェクトの詳細)
フラットに意見を出し合える環境づくり。そこから生まれるブラッシュアップの好循環。
当初、ユーザーに不要なストレスを与えないよう、なるべくシンプルで無駄のないデザインを指向していました。登録画面の性質上、万一、改修に失敗すると、事業に大きなダメージを与えることになりかねません。デザインの新規性でインパクトを与えるよりも、データの不整合が起きないよう、安全性の担保が優先されるのは必然でした。
その上で、こだわったのは、次のポイントです。
- アプリを使っているとユーザーが感じられる“アプリライクなデザイン”にすること。
- 画面の数や入力項目を最小限に抑えること。
- できるだけスクロールせずに項目をタップできるようにすること。
- プログレスバーを追加して、完了までの進捗を見える化すること。
- 途中離脱したユーザーが離脱地点から登録を再開できるようにすること。
- 今後を見据え、項目の入れ替えなどを柔軟にできるようにしておくこと。
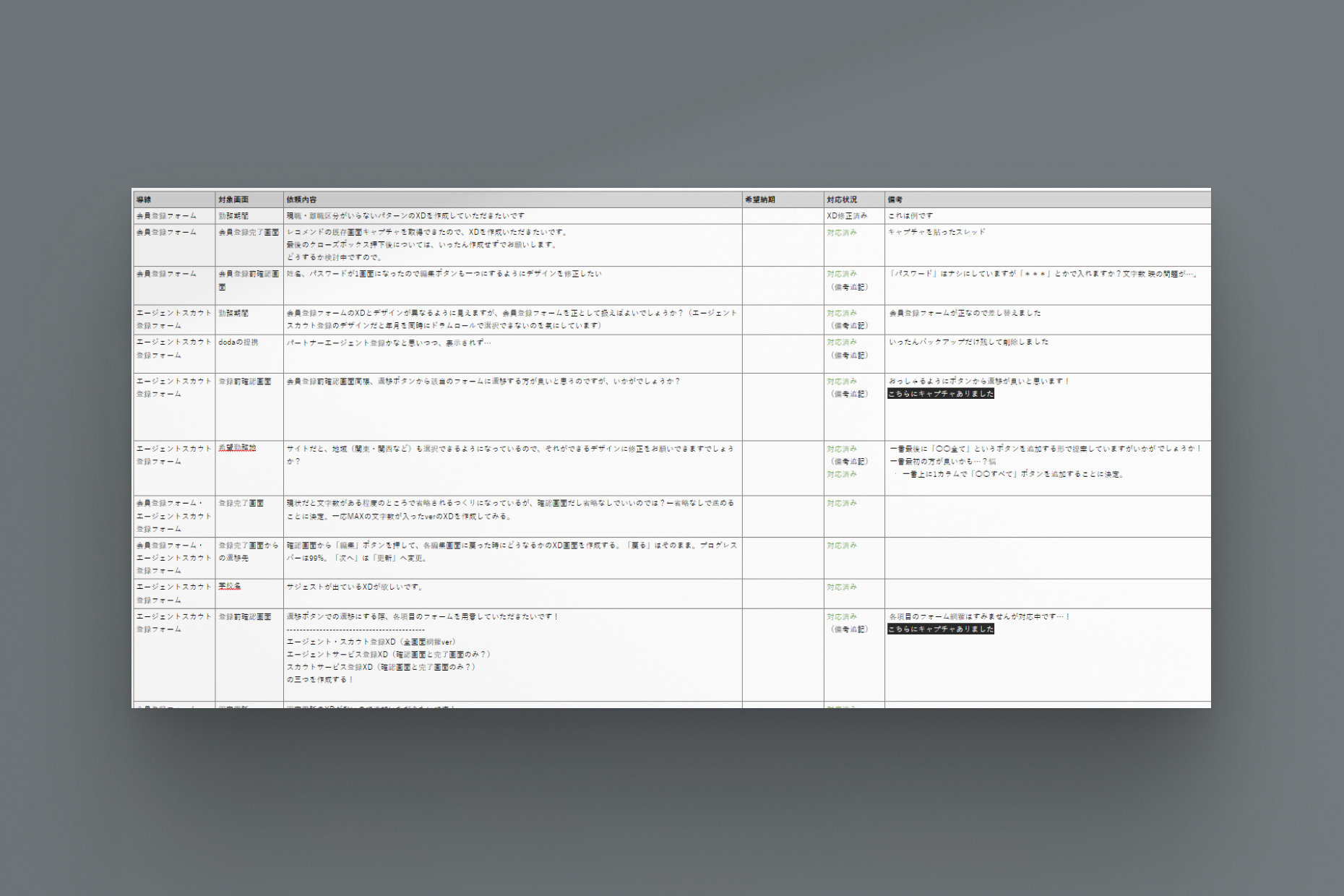
これらの要件を満たすには、チームメンバー全員が主体的に参加して、デザイナー・エンジニア・ディレクターが対等に議論できる場が不可欠でした。そこで、プロジェクトチームを組成するときから、毎週1回で約15名のチームメンバーがリアルな場で顔を合わせて行うミーティングを設定。実機で画面を触りながら、「端末によってはサジェストの表示があり入力中のフォームが見えなくなる」「長い名前の場合には、どのように表示をするか」といった忌憚ない意見を出し合いながら、改善を重ねていきました。
エンジニアからも「プログレスバーが進むときに、もう少しニュッとした滑らかな動きにした方が、ユーザーは気持ち良いのではないか」といった動きのデザインに関する相談をもらうことがあり、これに刺激を受けたデザイナーも、さらに細かなところにまでこだわるようになるという好循環が生まれました。


(プロジェクトのプロセス)
サービスリリースまでのプロセス
- 調査…dodaのWebサイトにある既存の登録画面について、どこでどういう処理をしているのか、どこからデータを取ってきてどこに格納しているのか、入力時のバリデーションが何文字に設定されているのか、といった細かな仕様をすべて洗い出します。
- デザイン…調査や開発の過程で上がってきた項目をOneNoteで管理しながら、100兼以上の依頼に応えていく形でデザインしていきました。様々な分岐パターンやバリエーションがあり、最終的には、当初想定していた10倍くらいのボリュームになっていました。
- 開発…早い段階から実機での動きやデータの流れを確認できるよう、逐次、成果物が上がってくるスクラム開発を採用。1週間を1スプリントとして、「スプリント計画→デイリースクラム(朝会)→スプリントレビュー(エンジニア以外のチームメンバーもリアルで実機を触りながら)→レトロスペクティブ」の流れで進めていきました。
- リリース…2023年5月から一部のユーザーに向けて段階的リリースを開始。問題が起きないかを確認しながら、2ヶ月かけて「10%→50%→100%」と段階的に対象者を広げていきました。

(実績と効果)
ユーザービリティの向上と、トレンド技術を取り入れたスキルアップ
-
カウンセリング予約画面の表示率
3 倍
細部にまでこだわったアプリ独自のデザインに改修できたことで、このプロジェクトに関わっていなかった社内のメンバーにも、刷新されたことが一目で伝わるものになりました。また、トレンドの技術も取り入れたUI/UXにできたことで、フロントエンジニアが楽しくスキルアップできるプロジェクトになったことも、効果のひとつです。
そして何よりもユーザビリティの向上につながったのが、会員登録後にログイン状態をキープしたまま、求人応募に進めるようになったこと。さらにWebViewでは難しかったアプリ独自の施策を行うための土台ができあがったことも、今後さらなる改善を図っていく上で大きな成果となりました。
また改修後の数値として、登録直後〜1週間以内の応募率も伸びています。
(メンバーからのコメント)
エンジニアとデザイナーが職種の垣根を超えて、「ユーザーのため」という1つの目的に向かってチームで取り組めたことが、すごくうれしかったです。今後もこの経験を活かして、チームビルディングに臨んでいきたいです。

※現在は退職しており、この記事は在籍当時のものです
福田 尚亮 さん
デザイナーとエンジニアが深く関わり合いながら、デザインやエンジニアリングについて対等に話し合えるプロジェクトは初めてだったので、貴重な経験になりました。チームで一丸となって進めていく上で、対話の重要性に改めて気づくことができました。

カスタマープロダクト本部 デザイン1部 リードデザイナー
津留 拓也 さん
(クレジット情報)
- Producer
- 福田 尚亮
- UI/UX Designer
- 津留 拓也
- Director
- 石橋 章吾
- Engineer
- 豊田 裕一
- Engineer
- 小林 壮太
(プロジェクト情報)

転職活動をアプリでもっとスムーズに!
dodaアプリは使いやすい求人検索、求人のご紹介、各種情報のプッシュ通知で、あなたの転職活動を強力にサポートします。
※ 所属・肩書および仕事内容は、取材当時のものです。
執筆:野本 纏花
編集:重松 佑(Shhh inc. )
NEXT
- 企業採用ブランディング
クリエイティブの力で企業イメージをアップデート。ヤフーの採用ブランディング動画制作プロジェクト座談会
- Service :
- 動画で知るヤフー
- Launch :
- December 2022
























(NUTIONで一緒にデザインしませんか?)
未知の領域へ越境し、成長し続けていきたい人。「はたらく」へのデザインを通じ、より社会へ貢献できる仕事がしたい人。NUTIONは、そんな価値観を共有できる仲間を探しています。